序 关于waline评论系统
由于静态博客没有自带的数据库, 不能在后台进行数据存储和管理, 所以往往都没有用户评论功能, 这样为了实现评论功能, 常见的解决方案是在网站加入第三方评论插件, 比如disqus \ valine等, 或者是引入一些平台的用户评论系统, 比如GitHub平台(评论者需要注册GitHub账号), 据说valine有用户数据泄漏的风险, 所以最终选择了使用valine的衍生版waline评论系统, 搭建时接入的是由使用者自主注册管理的云数据库, 比较安全. 主要参考waline官方的guidebook, 实现一共有以下3个步骤:
注册一个云数据库
LeanCloud用于存储数据;将
waline应用部署到Vercel云平台, 并接入LeanCloud数据库, 部署到Vercel的waline支持绑定自定义域名, 以防由于Vercel服务器被墙而无法正常启用;在本地
hugo博客文件系统中配置waline的客户端, 通过配置令它接入vercel服务端, 这样子静态博客也能实现评论功能啦.
数据库部署-LeanCloud
-
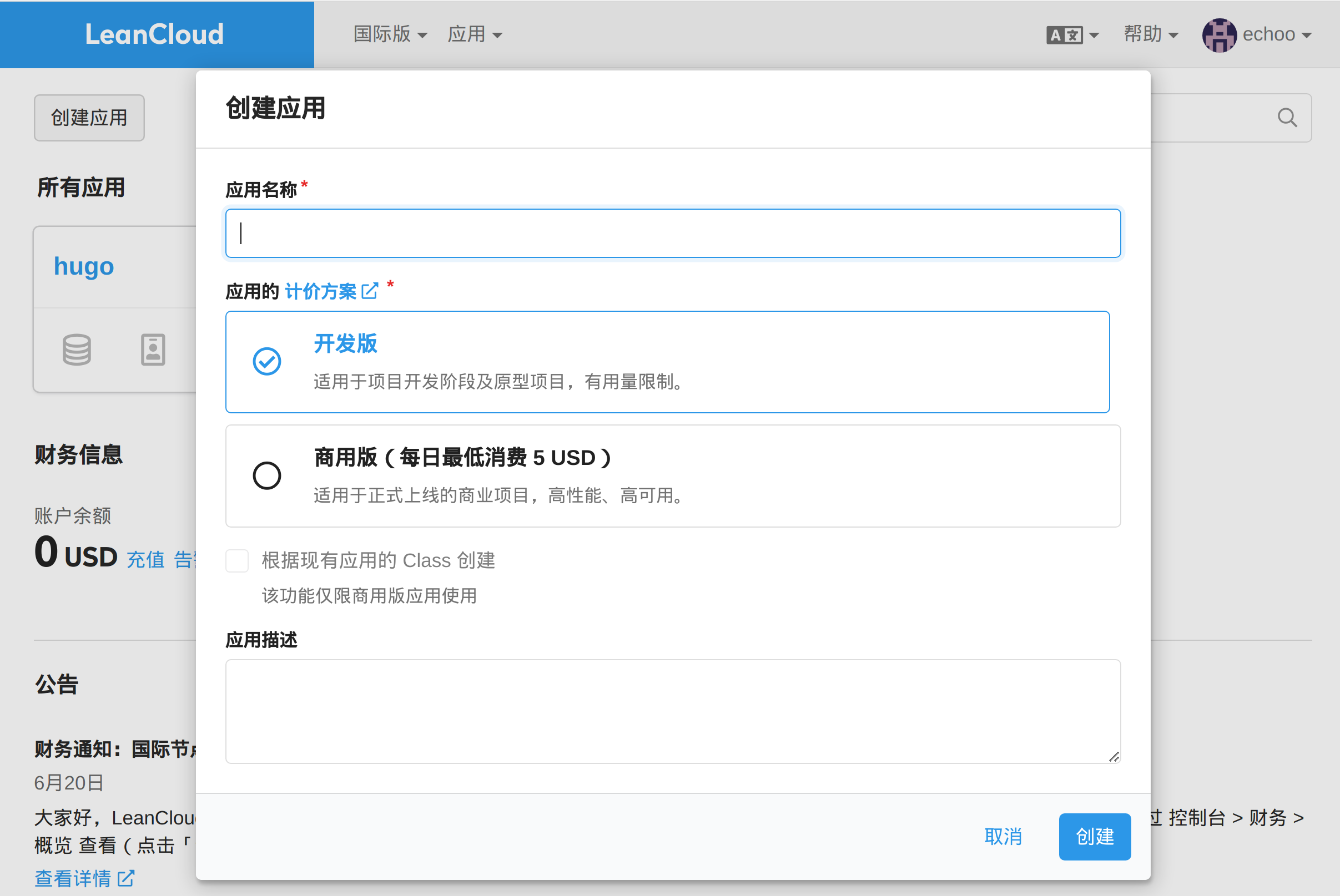
最好选择国际版, 这样子之后绑定的自定义域名可以是没有经过备案的, 注册后创建应用:

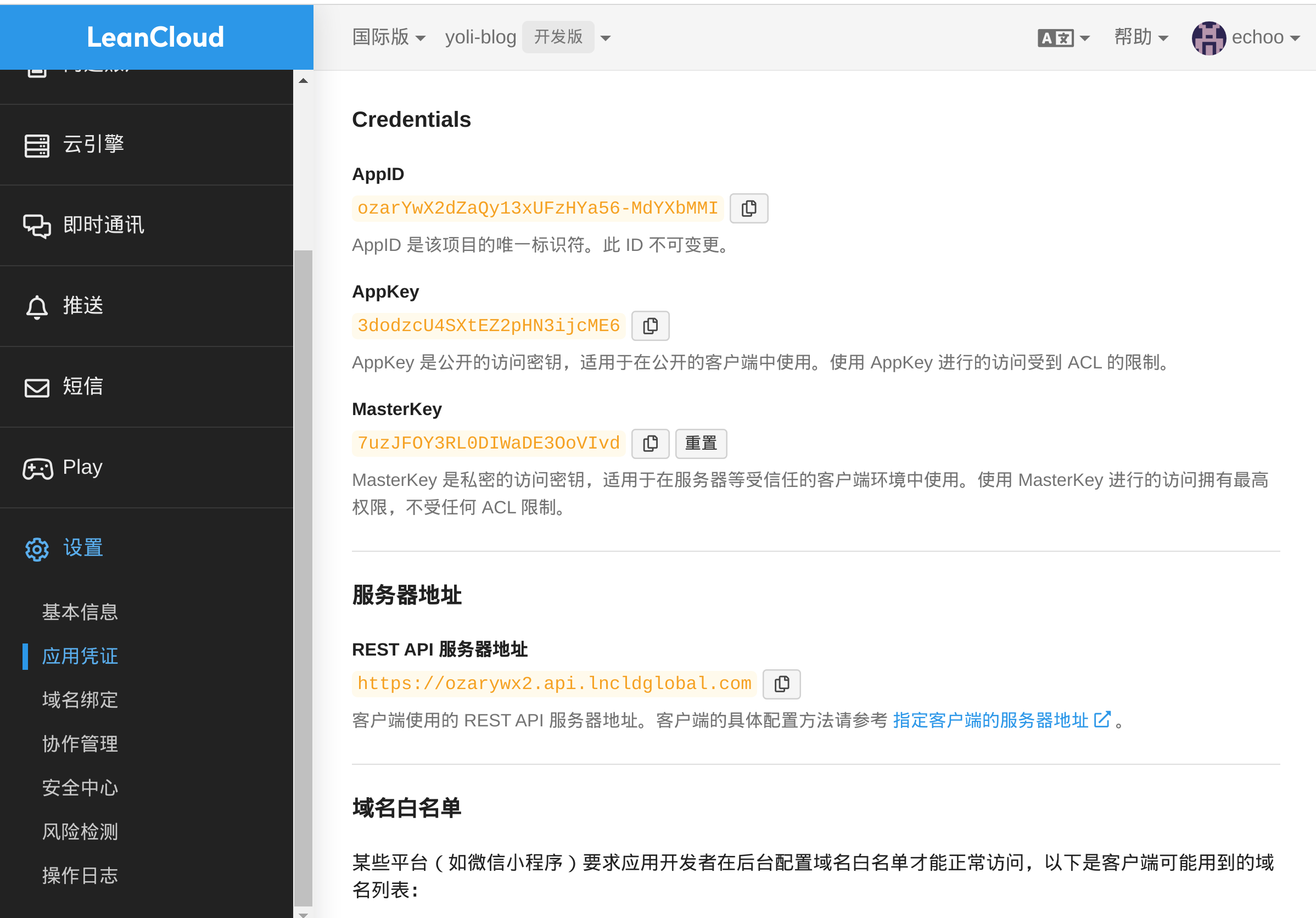
 进入控制台, 复制
进入控制台, 复制设置-应用凭证中的前三项, 作为之后部署到Vercel时的环境变量.图中仅示例, 凭证无效
部署到服务端-
Vercel拥有
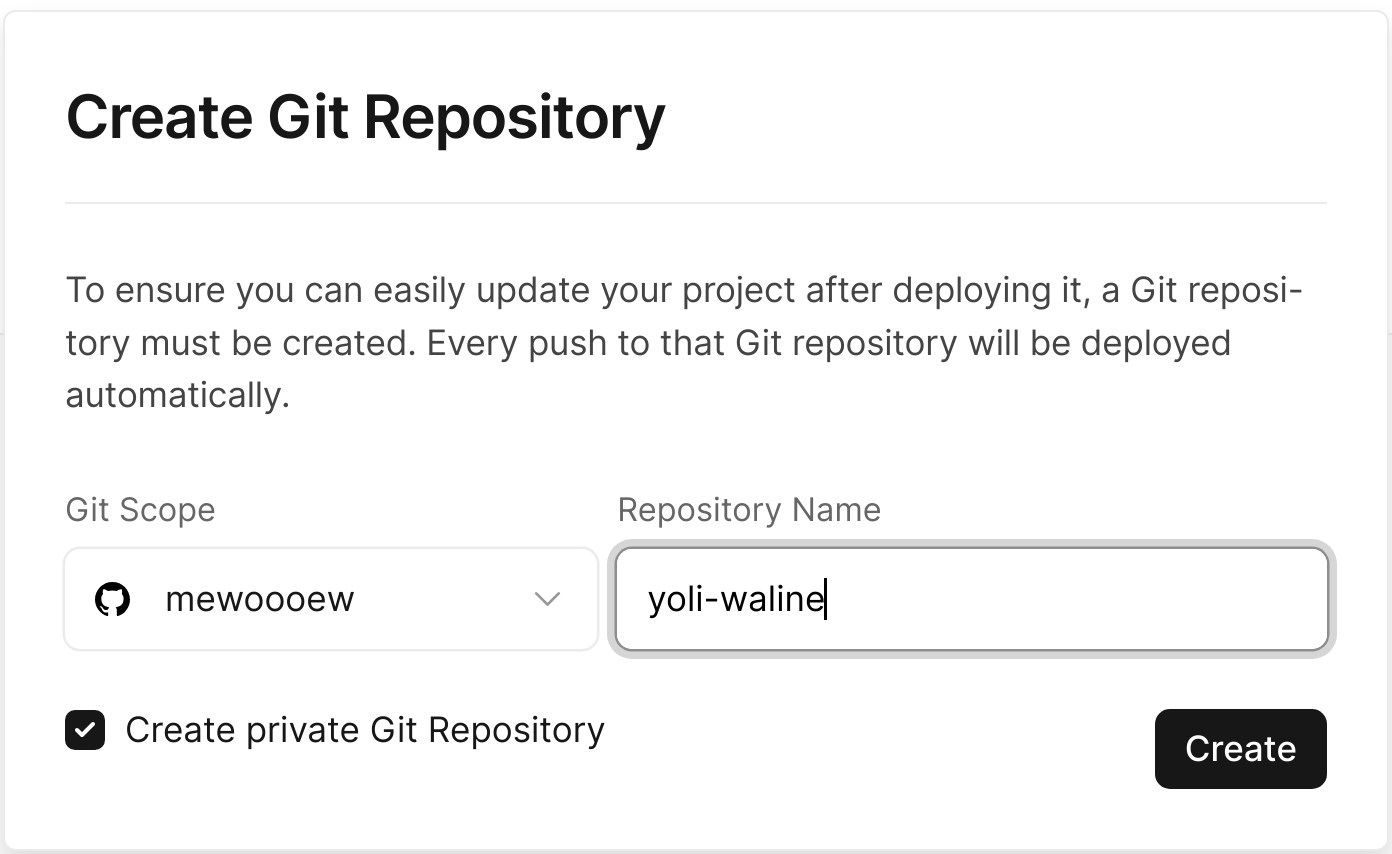
GitHub账号可以直接登陆Vercel基于waline模板创建GitHub仓库repository, 并且跳过创建团队(并非是协作项目). 满屏的烟花意味着部署成功🎉.

在
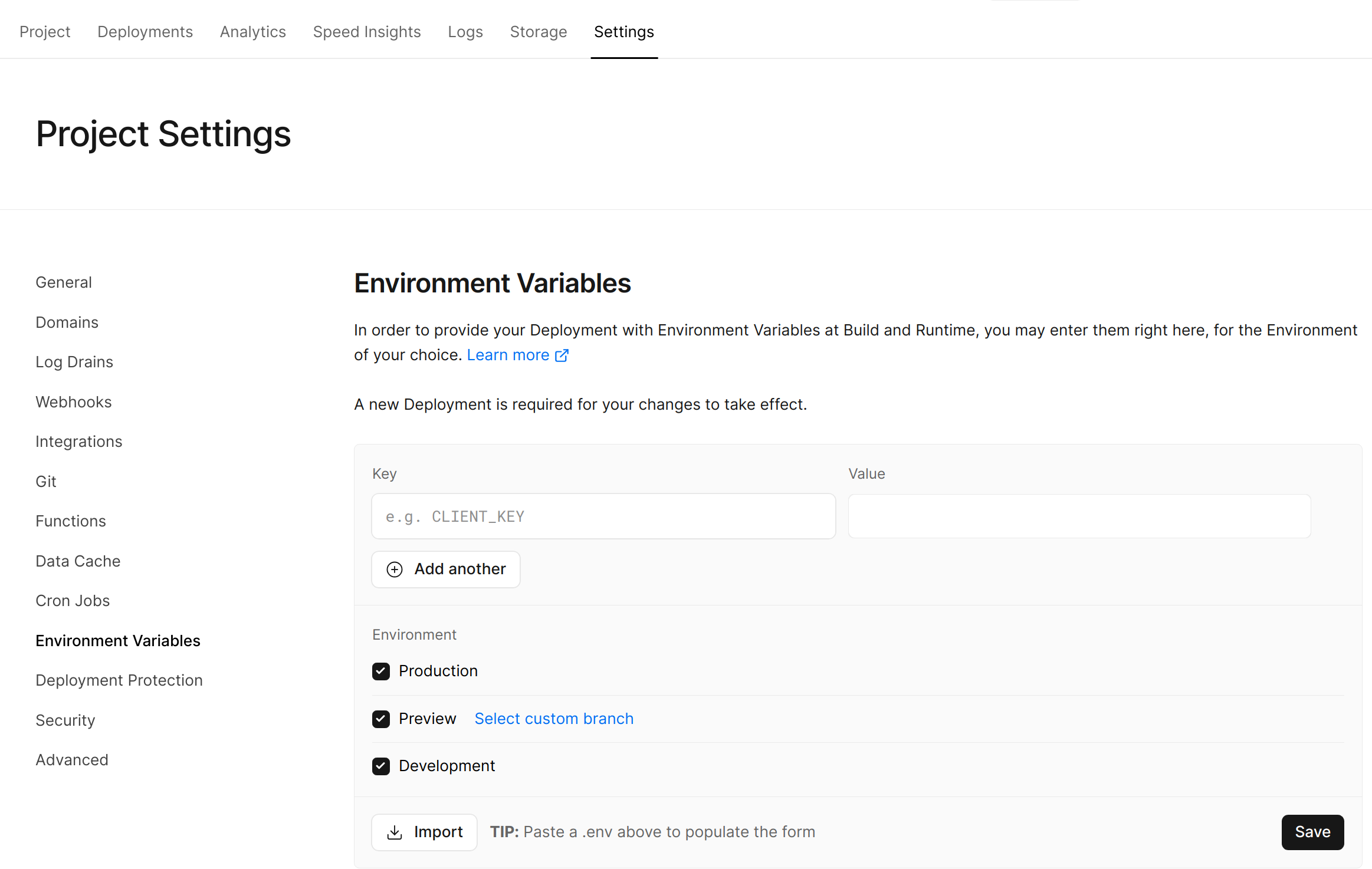
Settings中找到Environment Variables, 新建LEAN_ID\LEAN_KEY\LEAN_MASTER_KEY变量并填入在LeanCloud中获得的值:LEAN_ID LEAN_ID LEAN_MASTER_KEY APP IDAPP KEYMaster Key进行部署
环境变量配置完后点击顶部的
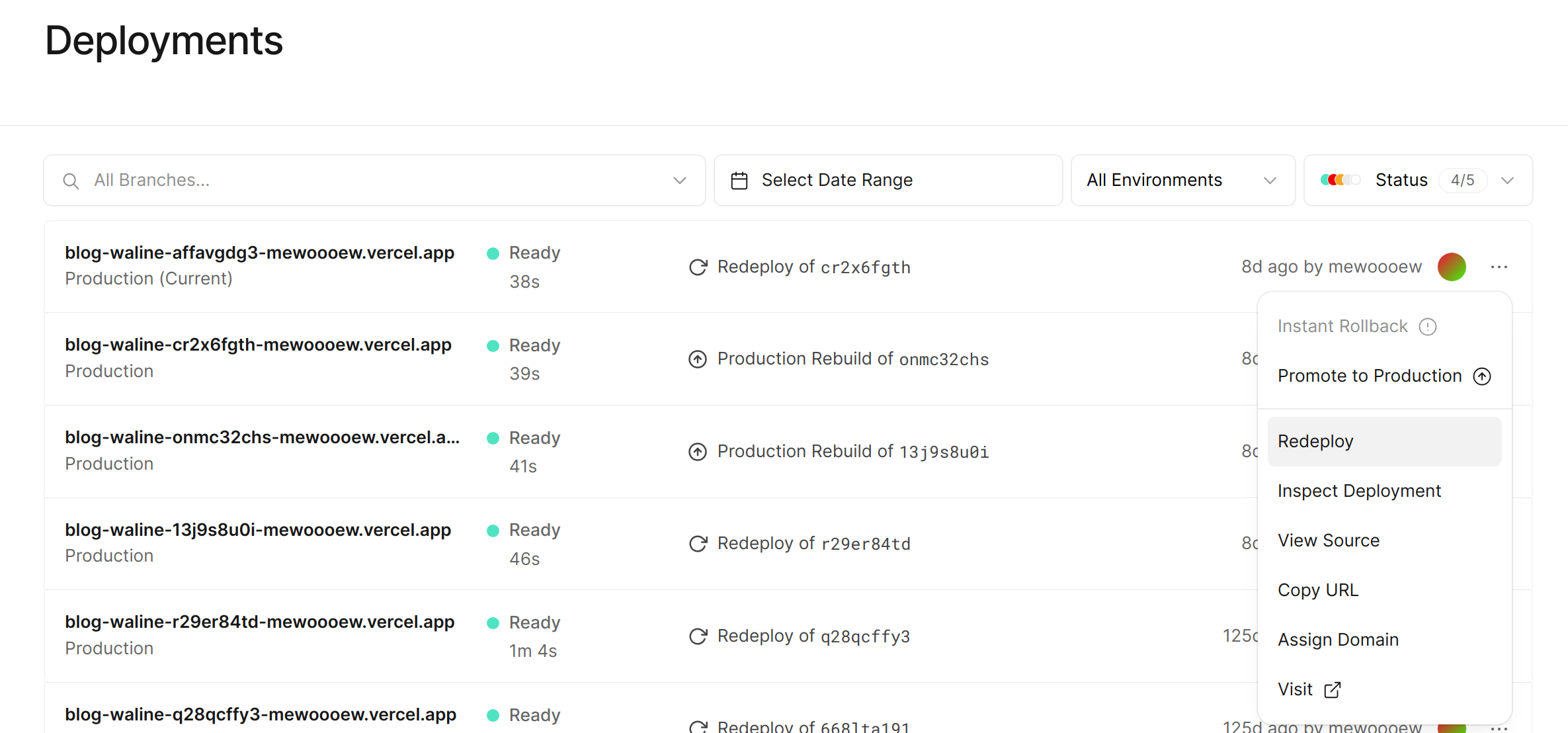
Deployments, 点击顶部最新的一次部署右侧的Redeploy进行重新部署, 使刚才设置的环境变量生效.
此时会跳转到
Overview界面开始部署, 等待片刻后STATUS会变成Ready. 此时请点击Visit, 即可跳转到部署好的网站地址, 此地址即为你的服务端地址.绑定域名
点击顶部的
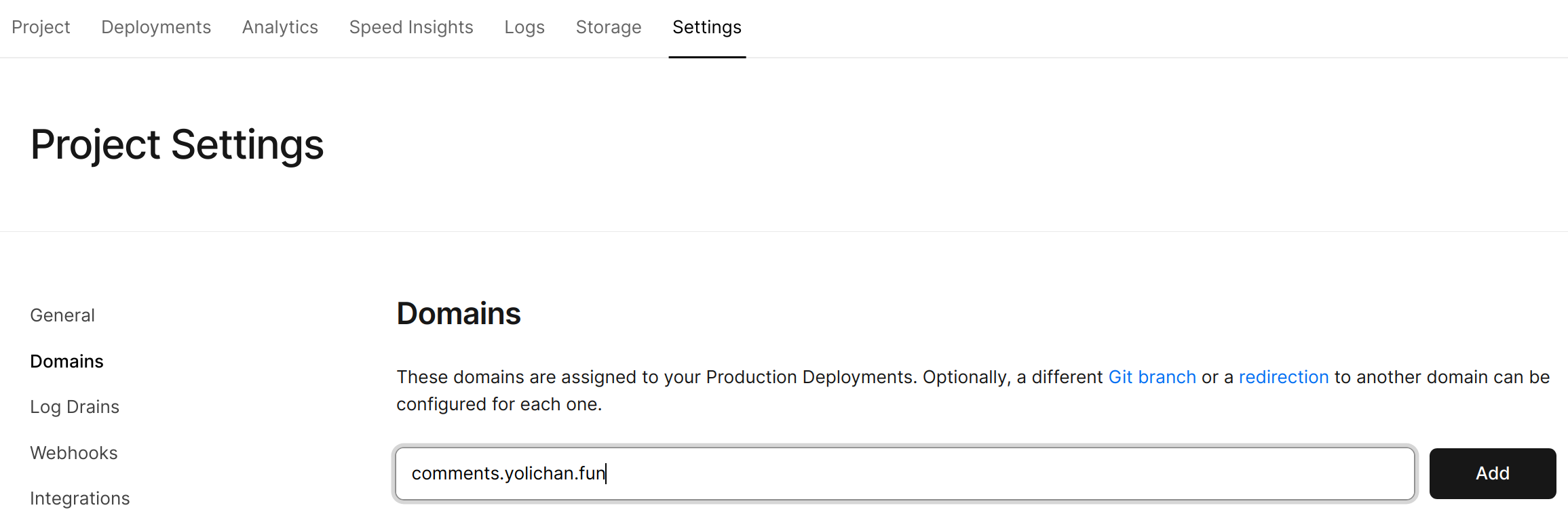
Settings-Domains进入域名配置页, 输入需要绑定的域名并点击Add:
在域名服务器商处(用的
cloudflare)管理DNS解析, 按以下值添加新的CNAME解析记录:类型 名称 内容 CNAMEcommentscname.vercel-dns.com其他保持默认就好, 等待生效, 就可以通过在浏览器输入自定义域名
comments.yolichan.fun来访问waline服务端啦.自定义域名之后添加/ui可以进入应用后台管理界面, 第一个注册的用户自动成为管理员账号, 所以应用生成后尽早进行账号注册以免管理员账号被访客注册.
通过html脚本在博客中引入waline客户端
先在主题配置文件
config.toml中配置waline服务端参数, 在[params]变量之后插入:1
2
3
4
5
6
7
8
9[params]
# 中间是原有的一些配置,如:
defaultContentLanguage = "zh"
# ...
# 然后插入以下说明:
[params.waline]
enable = true
serverURL = "https://comments.yolichan.fun/" #已绑定域名 # 换成你的serverURL
# 参考:https://waline.js.org/填入的serverURL等参数将在引入waline的功能实现脚本comment.html中进行调用.
引入第三方应用的功能实现脚本主要在
blog-yoli/layouts/partials/目录下, 在该目录下新建一个comment.html文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43<head>
<!-- Waline -->
<!-- ... -->
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v2/dist/waline.css"
/>
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v2/dist/waline-meta.css"
/>
<!-- ... -->
</head>
<body>
<!-- ... -->
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
const locale = {
nick : '昵称',
placeholder: '欢迎留爪',
sofa: '空空空~',
comment: 'thoughts or moods',
more: '还有~',
emoji: 'emoji',
admin: '爱摸鱼的修理工',
level0: '潜水',
level1: '冒泡',
level2: '吐槽',
level3: '活跃',
level4: '话唠',
level5: '传说',
};
init({
el: '#waline',
serverURL: '{{ .Site.Params.Waline.serverURL }}',
locale,
emoji: 'https://unpkg.com/@waline/emojis@1.1.0/weibo',
texRenderer: false,
});
</script>
</body>自定义语言变量
locale的使用参考waline官方教程, 有的设置还需要在vercel服务端添加一些环境变量, 这里就不细讲啦, 也可以不进行配置直接使用默认参数.博客页面布局主要在
blog-yoli/layouts/post/single.html中进行设计, 打开该文件, 在合适的位置插入代码, 表示引入waline评论区:1
2
3<div class="container comment-waline">
{{ partial "comments.html" . }}
</div>一般是在结尾处最后一个
{{ end }}标记之前插入, 表示在文章页末加载评论区关于
waline评论区的样式可以在blog-yoli/static/css/den.css中进行设计:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50/* Comments */
/* waline 全局变量*/
:root{
/* 主题色 */
--waline-font-size: 14px ;
--waline-theme-color: #f0485388 ;
--waline-active-color: #f04853c4 ;
--waline-bgcolor-light: #FAF9F7 ;
--waline-border-color: rgba(5, 140, 150, 0.278) ;
--waline-disable-bgcolor: #FAF9F7;
--waline-avatar-size:5rem ;
--waline-m-avatar-size:calc(var(--waline-avatar-size)*9/13) ;
--waline-badge-color:rgba(5, 150, 148, 0.425) ;
--waline-badge-font-size: 0.45em ;
--waline-info-bgcolor:#f8f8f8 ;
--waline-info-color:#999999ca ;
--waline-info-font-size:0.625rem ;
--waline-border: 1px solid var(--waline-border-color) ;
--waline-avatar-radius: 50% ;
}
.comment-waline{
/*
margin-top: 10px;
position:relative;
float: none;
display: inline;
padding: 10px;
*/
background-color: #fff;
margin-top: 18px;
padding-top: 25px;
padding-bottom: 40px;
padding-left: 40px;
padding-right: 40px;
font-weight: 300;
line-height: 1.8;
/*
border-left: 1px solid rgba(0,0,0,0.1);
border-right: 1px solid rgba(0,0,0,0.1);
*/
}
.comment-underline {
display: inline-block;
margin-top: 10px;
margin-bottom: 0px;
width: 50px;
border-bottom: 3px solid #f0485388;
}!important表示强制启用, 避免被其他配置覆盖.
后记
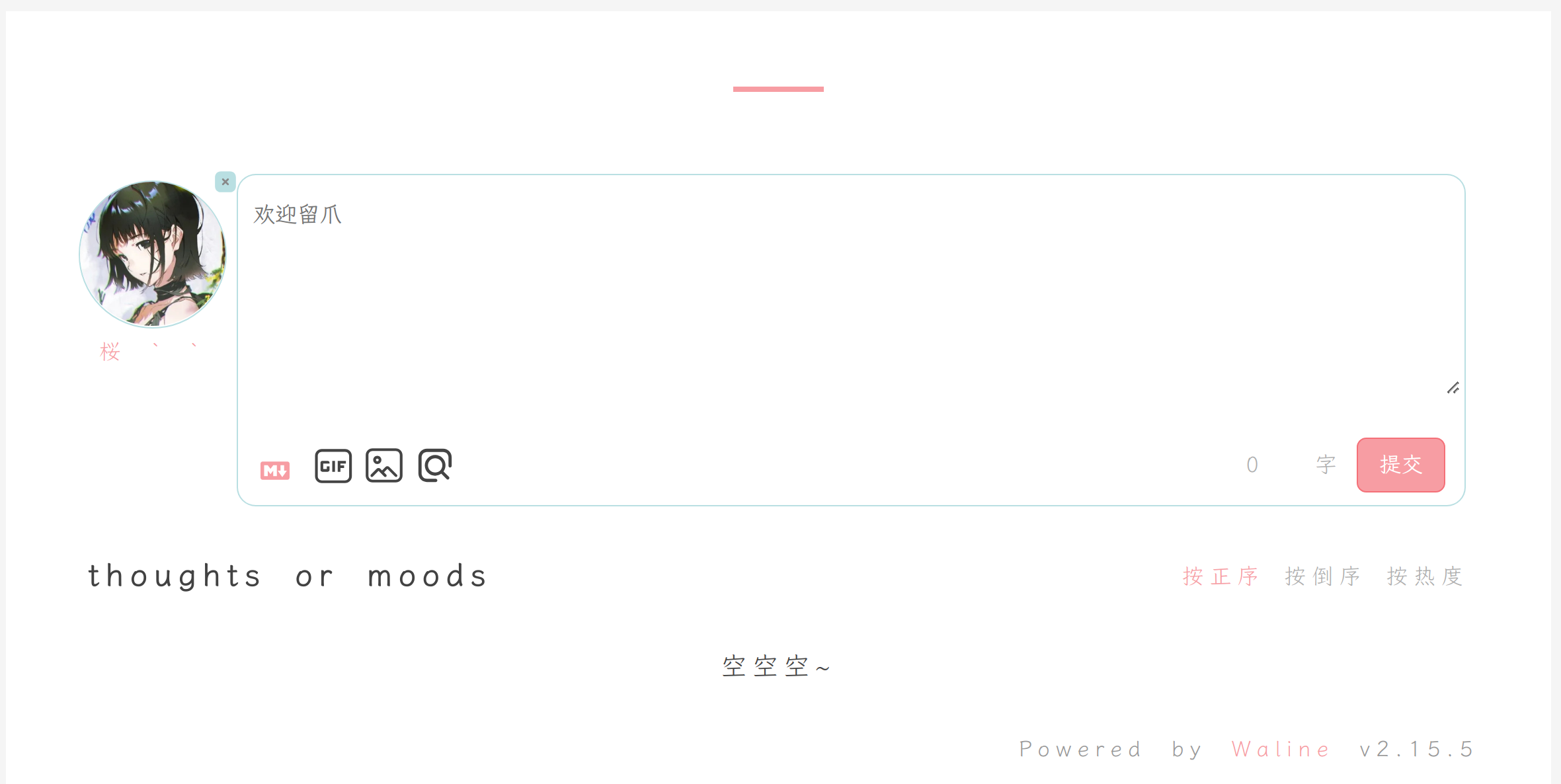
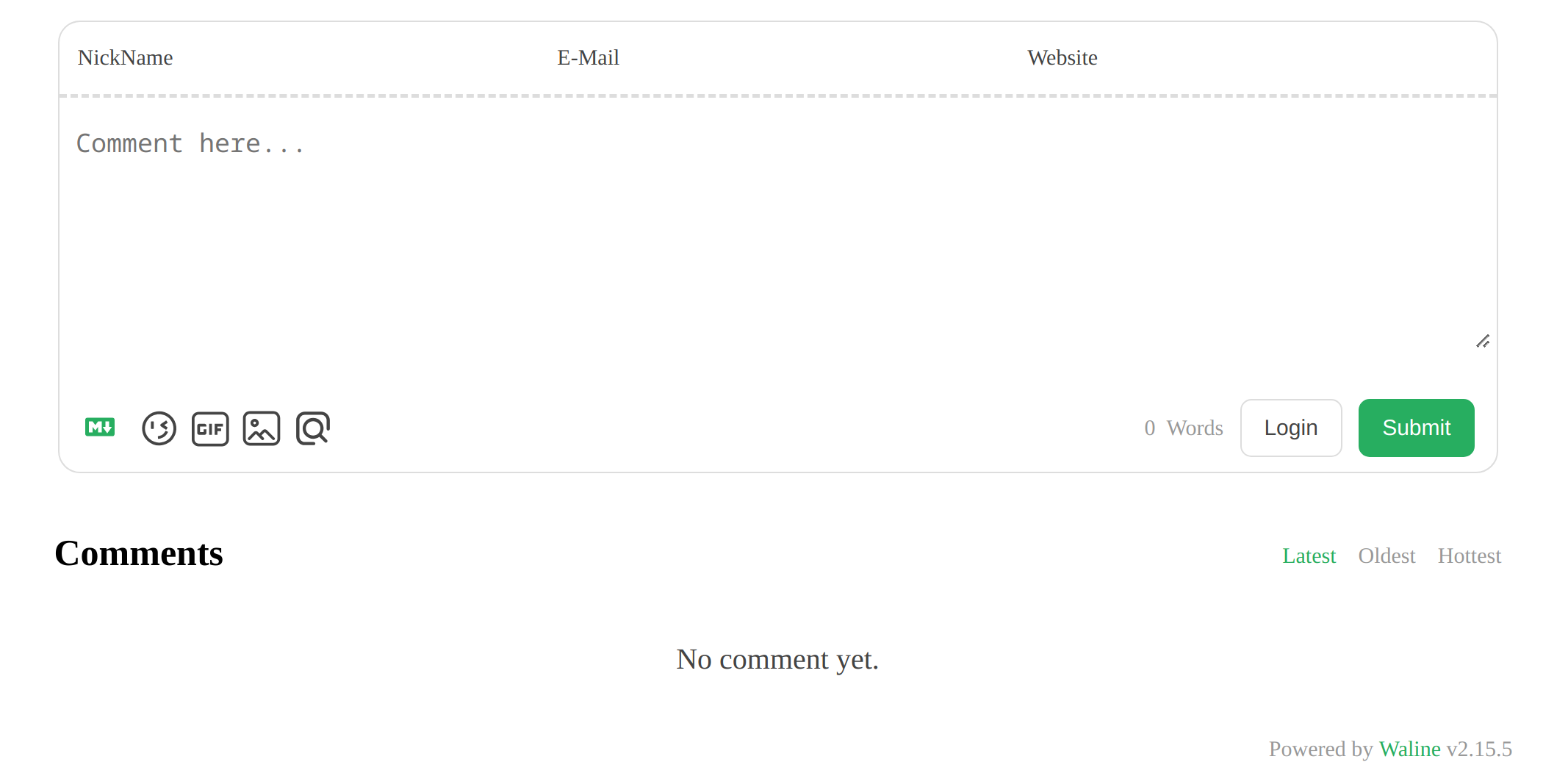
来一张辛苦劳作后的成果快照吧🎉🎉🎉:



 进入控制台, 复制
进入控制台, 复制